WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
WebP lossless images are:
- 26% smaller in size compared to PNGs
- WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index
Microsoft Edge Beta supports WebP
With the beta version of Microsoft Edge browsers, almost all the major players support WebP.
85% to 95% of desktop browsers supports WebP
For mobile and tablets, the numbers are somewhat lower.
Apple Safari is the last major browser lacking WebP support. [May 2020]
If Apple supports WebP in future versions, more than 90% of browsers will support WebP on all platforms.
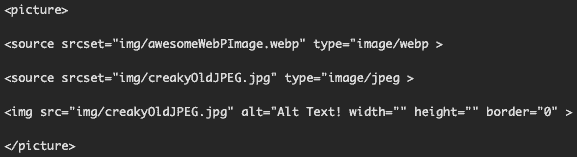
Use WebP for all browser now with the “picture” tag
Use a PNG or JPG image as “fallback” for browsers that dosn’t support WebP yet.
Replace the old “img” tag:

with the “picture” tag and server images to all browsers: